Sprawdź responsywność swojego szablonu

Najnowszym trendem w projektowaniu stron internetowych są tzw. szablony responsywne, czyli takie, które w zależności od rozdzielczości ekranu naszego urządzenia zmieniają sposób wyświetlania treści. Twórca takich szablonów powinien dysponować narzędziami, które umożliwią mu sprawdzenie wyglądu i naniesienie poprawek. Również osoby, które zlecają wykonanie strony responsywnej powinny zainteresować się tym tematem i przetestować działanie zamówionego serwisu. Jakie urządzenia i programy możemy w tym celu wykorzystać?
Najprostsza droga, czyli…
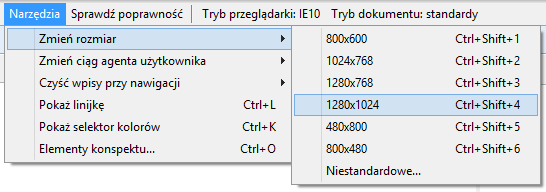
Responsywność naszej strony w bardzo prosty sposób można sprawdzić używając do tego celu zwykłej przeglądarki internetowej. Czy to będzie Firefox, Chrome, Opera, czy nieszczęsny Internet Explorer, nie ma to większego znaczenia. Wystarczy, że zmniejszymy okno naszej przeglądarki, a strona powinna sama dostosować się do jego rozmiaru. Internet Explorer (przynajmniej ten w wersji 10) udostępnia również, po włączeniu narzędzi developerskich (F12), opcję zmiany rozmiaru okna – w zakładce Narzędzia -> Zmień rozmiar.

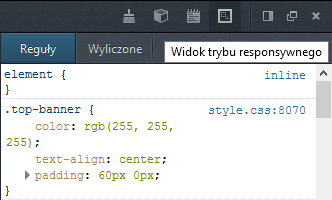
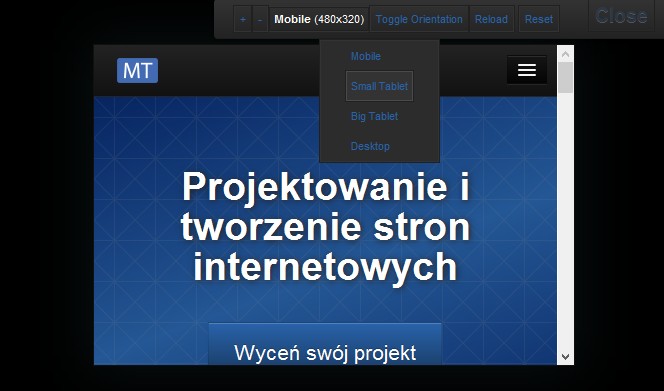
Innym sposobem jest tzw. „Widok trybu responsywnego” w Firefoxie. Włączamy go wybierając z menu podręcznego „Zbadaj element” i klikając z menu po prawej stronie odpowiednią ikonę.

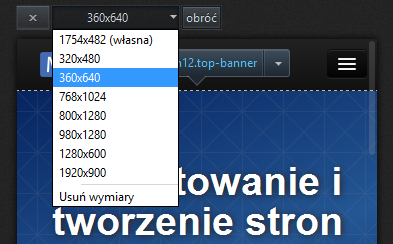
O ile podobna opcja w IE jest niewygodna w użytkowaniu, o tyle w Firefoxie jest to przemyślane rozwiązanie. Mamy do dyspozycji kilka domyślnych rozdzielczości, ale możemy również dowolnie rozciągać okienko, sprawdzając wszystkie możliwe wymiary. Jest też przycisk „obróć”, dzięki któremu możemy zamienić szerokość z wysokością, tak jakbyśmy obracali telefon, czy tablet.

A może tak coś innego
Oprócz przeglądarek możemy wykorzystać strony internetowe, które udostępniają nam podobną opcję. Jedną z takich stron jest: www.responsinator.com. Znajdziemy tam m.in. rozdzielczości: iPhone’a 3, 4 i 5, iPad’a, Kindle’a i kilku urządzeń z systemem Android (np. Samsung Galaxy).
Inną ciekawą stroną, która może posłużyć nam nie tylko do sprawdzania responsywności, ale także do błyskawicznego wykonania grafiki (takiej jak w nagłówku tego wpisu) jest: ami.responsivedesign.is. Autor strony pisze, że nie jest to narzędzie do testowania i radzi, by testy takie przeprowadzać na prawdziwych urządzeniach. Niemniej jednak, miniaturki, które się wyświetlają, można spokojnie przewijać, a nawet przechodzić przez linki. Nie działa tutaj jednak część właściwości CSS i skryptów JavaScript (o ile jakiekolwiek działają). Jeszcze jedna uwaga. Żeby strona w ogóle się wyświetliła, nie możemy zapomnieć o dopisaniu na początku protokołu (tak jest w prawie wszystkich tego typu narzędziach), czyli zazwyczaj „http://”.

Bardzo przyjemnie korzysta się też z narzędzia na stronie: responsivepx.com. Dynamicznie rozciągane okienko, w dodatku wyśrodkowane. Szkoda tylko, że nie ma tutaj domyślnych rozdzielczości. Przynajmniej wygodnie można testować rozdzielczości o wartościach granicznych – czyli tam, gdzie zmienia się sposób wyświetlania. Czasem przez niedopatrzenie weźmiemy w kodzie o jeden piksel więcej lub mniej i właśnie w tym miejscu cała strona się posypie.
Kolejnym prostym narzędziem jest: codebomber.com/jquery/resizer. Od poprzednich różni się sposobem uruchamiania i faktem, że umożliwia podgląd tylko kilku podstawowych rozdzielczości.

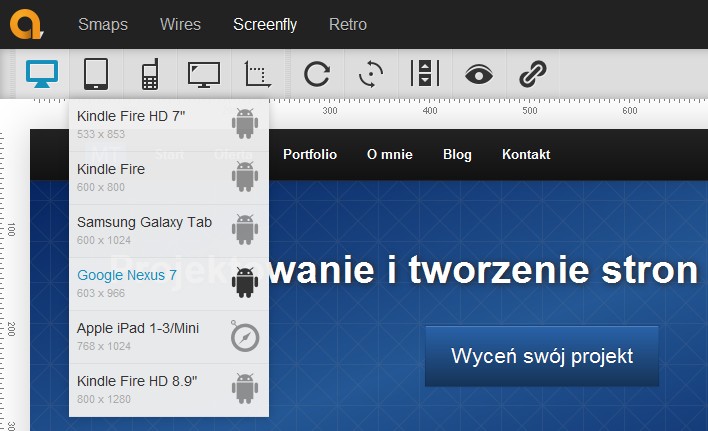
I na koniec narzędzie, które mnie urzekło, czyli: quirktools.com/screenfly. Po wpisaniu adresu aktywuje się górny panel. Do wyboru mamy rozdzielczości desktopowe od 10″ do 24″, 6 rozdzielczości tabletów (Kindle, Samsung Galaxy Tab, Google Nexus 7, iPad), 9 rozdzielczości smartfonów, 3 – telewizorów. Możemy również wpisać swoje własne wymiary. Są tutaj również przyciski do: odświeżania, rotacji, użycia serwera proxy oraz udostępniania. Można również odblokować opcję przewijania treści (domyślnie jest zablokowana).

Całość wygląda bardzo estetycznie, są miarki – pionowa i pozioma, a co bardzo ciekawe i przy okazji użyteczne – działają skróty klawiaturowe (możemy je zobaczyć najeżdżając kursorem na daną etykietkę). Są to np. „T” dla tabletów, „M” dla telefonów, czy „V” dla telewizorów. Szkoda tylko, że nie można użyć klawiatury do wygodnego przełączania się pomiędzy kolejnymi rozdzielczościami z każdej grupy. Ogólnie, w moim przekonaniu, jest to najlepsze narzędzie do wstępnego testowania szablonów responsywnych.
Komputer, a urządzenie mobilne
Zawsze sprawdzając resposywność szablonu musimy brać pod uwagę fakt, że urządzenia mobilne pracują z innymi wersjami przeglądarek. O ile sprawa jest ułatwiona w przypadku Opery i Chrome’a, które wyświetlają kod HTML identycznie (lub niemal identycznie) jak wersje desktopowe, to przychodzi nam zmierzyć się z dość popularną, bo używaną przez ponad 20% mobilnych internautów, domyślną przeglądarka sytemu Android. Jednak i tutaj responsywność nie jest zagrożona. Choć czasem zdarzają się dziwne zachowania tej aplikacji, to zwykle są one związane z niepoprawnym wyświetlaniem gradientów i cieni. Ja jednak zawsze sprawdzam jak strona prezentuje się na smartfonie i tablecie, dlatego kiedy kończę jakiś etap tworzenia strony, wrzucam pliki na serwer i odpalam projekt na urządzeniach, które akurat mam do dyspozycji. I nie uważam tego za procedurę dodatkową, a raczej obowiązkowy etap tworzenia i testowania szablonów responsywnych.
Podsumowując
Każda z wymienionych metod i narzędzi ma swoje zalety i wady. Część z nich można sklasyfikować jako ciekawe i pomocne, inne są praktycznie bezużyteczne. Zawsze można testować za pomocą wszystkich tych sposobów, jednak najlepiej wybrać maksymalnie trzy, które sprawdzą się najlepiej. Osobiście podczas pisania kodu używam tylko przeglądarki, co jakiś czas testuję stronę z użyciem jednego z wymienionych narzędzi on-line, a urządzenia mobilne zostawiam na przysłowiowy deser. Jak dla mnie to taktyka optymalna. A Ty jak testujesz swoje strony?
Grafika w nagłówku wykonana za pomocą strony: ami.responsivedesign.is.

